| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 비동기
- 초보iOS개발자
- iOS개발
- 글쓰기
- 12회차
- 스유
- 수정중
- 글또10기
- RxSwift
- 알고리즘
- Swift알고리즘
- 개인앱
- Postman
- 개발회고
- ios
- 회고
- git
- 글또x코드트리
- github
- ViewBuilder
- 클린코드
- 글또
- UIKit
- SwiftUI
- JavaScript
- 유데미
- 글또9기
- Swift
- 리액트입문
- 왕초보
- Today
- Total
playground_avec coding
[JavaScript] CSS 변수 사용과 JS 본문
★ :root 의 개념
★ console 창 활용
css 에서 :root{ } 쓰는 경우
- root 가상 클래스
웹 문서 구조에서 특정 위치에 있는 요소를 선택하는 가상 클래스이다.
:root 선택자는 웹 문서 구조에서 가장 상위 요소를 선택할 때 사용한다.
즉, html 에서 root 는 항상 html 을 가리킨다.
그러나, html 보다 :root 가상 클래스의 스타일 적용 우선순위가 더 높다.
문서 전반적으로 재사용할 임의가 있는 값을 작성한다.
:root 을 이용해 최상위 요소에 변수를 선언하면 모든 요소에서 이 변수를 사용할 수 있다.
이렇게 :root 을 사용하여 변수를 사용하게 되면 한 번에 수정이 용이하다.
:root 의사 클래스는 문서 트리의 루트 요소를 선택한다. HTML 의 루트 요소는 <html> 요소
이므로, :root 의 명시도가 더 낮다는 점을 제외하면 html 선택자와 똑같다.
*의사 클래스
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가
특별한 상태여야 만족할 수 있다. 예를 들어 :hover를 사용하면
포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을 때 사용할 수 있다.
ex)
전역 CSS 변수 선언하기
:root 는 전역 css 변수 선언에 유용하게 사용할 수 있다.
:root{
--main-color: hotpink;
--pane-padding: 5px 42px;
}
CSS: root 변수 사용
var로 변수를 선언하고, 소괄호 안에 속성 값을 입력한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Scoped CSS Variables and JS</title>
</head>
<body>
<h2>Update CSS Variables with <span class='hl'>JS</span></h2>
<div class="controls">
<label for="spacing">Spacing:</label>
<input id="spacing" type="range" name="spacing" min="10" max="200" value="10" data-sizing="px" data-name="beshyun" data-cool="👼">
<label for="blur">Blur:</label>
<input id="blur" type="range" name="blur" min="0" max="25" value="10" data-sizing="px">
<label for="base">Base Color</label>
<input id="base" type="color" name="base" value="#ffc600">
</div>
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500">
<style>
:root{
--base: #ffc600;
--spacing: 10px;
--blur:10px;
}
img{
padding: var(--spacing);
background:var(--base);
filter:blur(var(--blur));
}
.hl {
color: var(--base);
}
body {
text-align: center;
background: #193549;
color: white;
font-family: 'helvetica neue', sans-serif;
font-weight: 100;
font-size: 50px;
}
.controls {
margin-bottom: 50px;
}
a{
color:var(--base);
text-decoration: none;
}
input {
width: 100px;
}
</style>
<script>
const inputs = document.querySelectorAll('.controls input');
function handleUpdate(){
// console.log(this.value);
const suffix = this.dataset.sizing || '';
// console.log(suffix);
document.documentElement.style.setProperty(`--${this.name}`,this.value + suffix);
}
inputs.forEach(input => input.addEventListener('change',handleUpdate))
inputs.forEach(input => input.addEventListener('mousemove',handleUpdate))
</script>
</body>
</html>

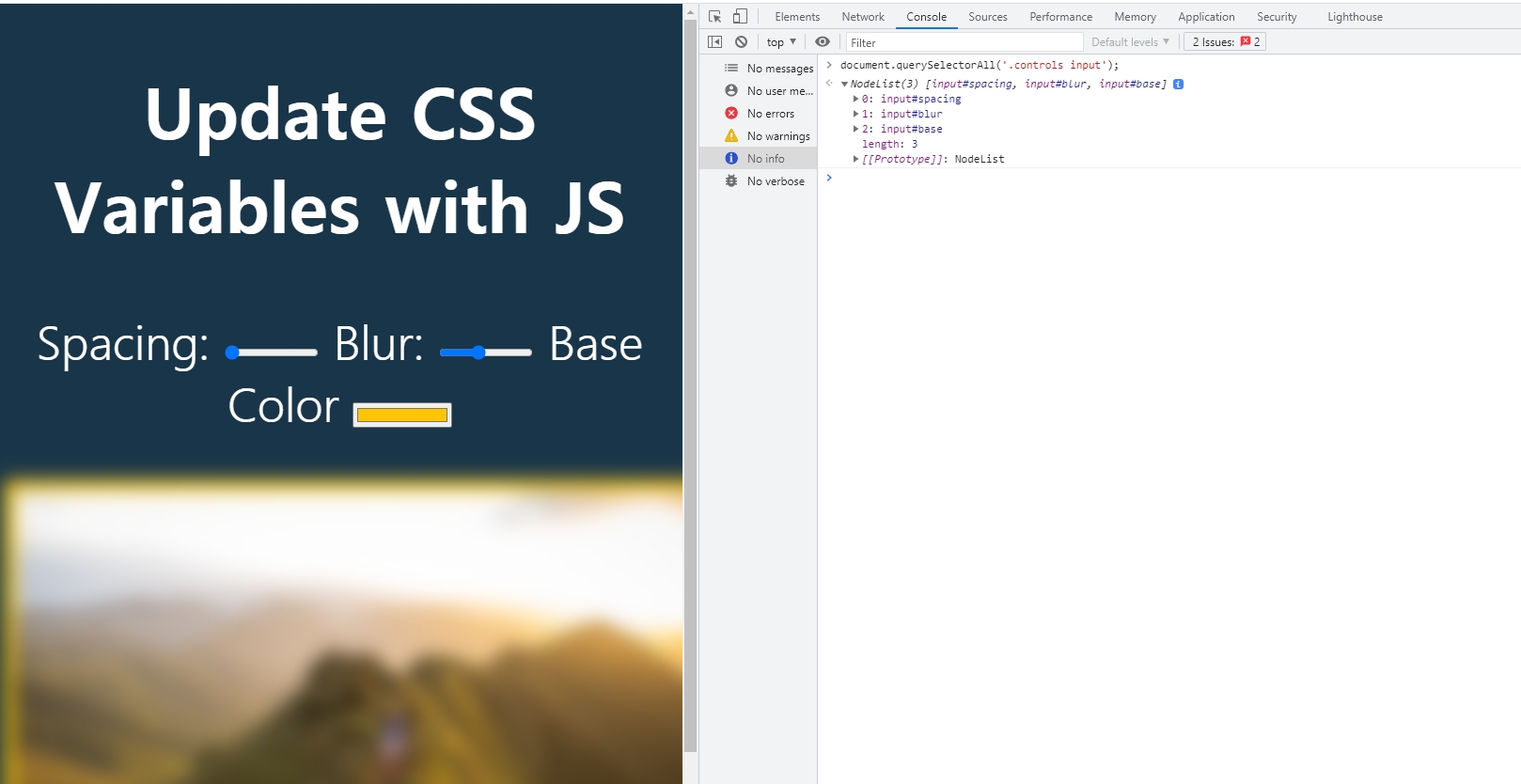
console창에다 document.querySelectAll('.controls input') 을 쳐서 사용할 수 있는 spacing, blur, color 등 다양한 input들을 선택하고 자바스크립트에서
document.documentElement.style.setProperty(`--${this.name}`,this.value + suffix);
html 의 input 태그의 name 에서 지정된 네임들의 속성값들을과 value의 숫자값을 html에 나타나게 해준다.

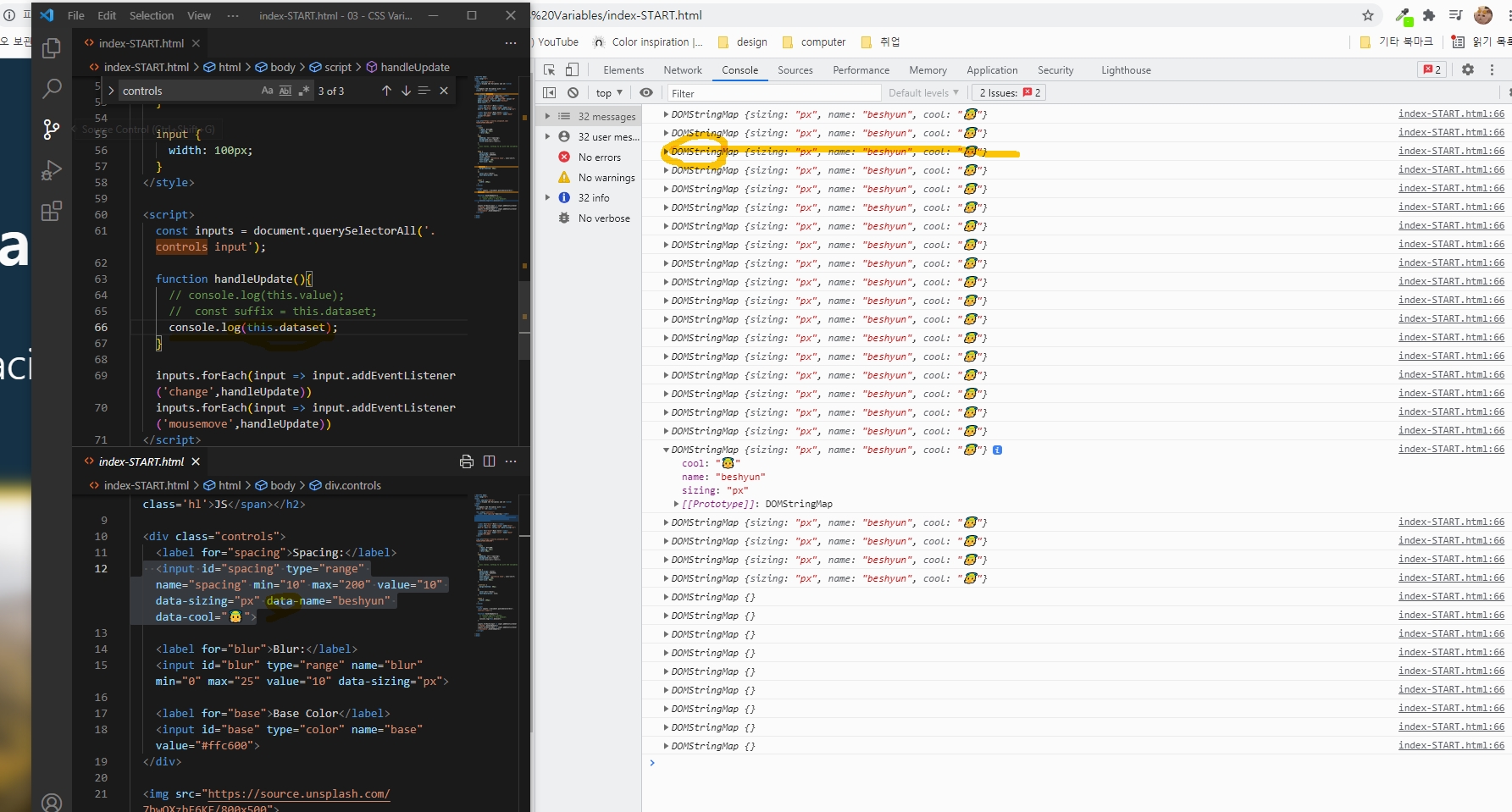
console.log(this.dataset) 하면 html 태그들의 data- 표시된 값들이 콘솔로그에 찍힌다.
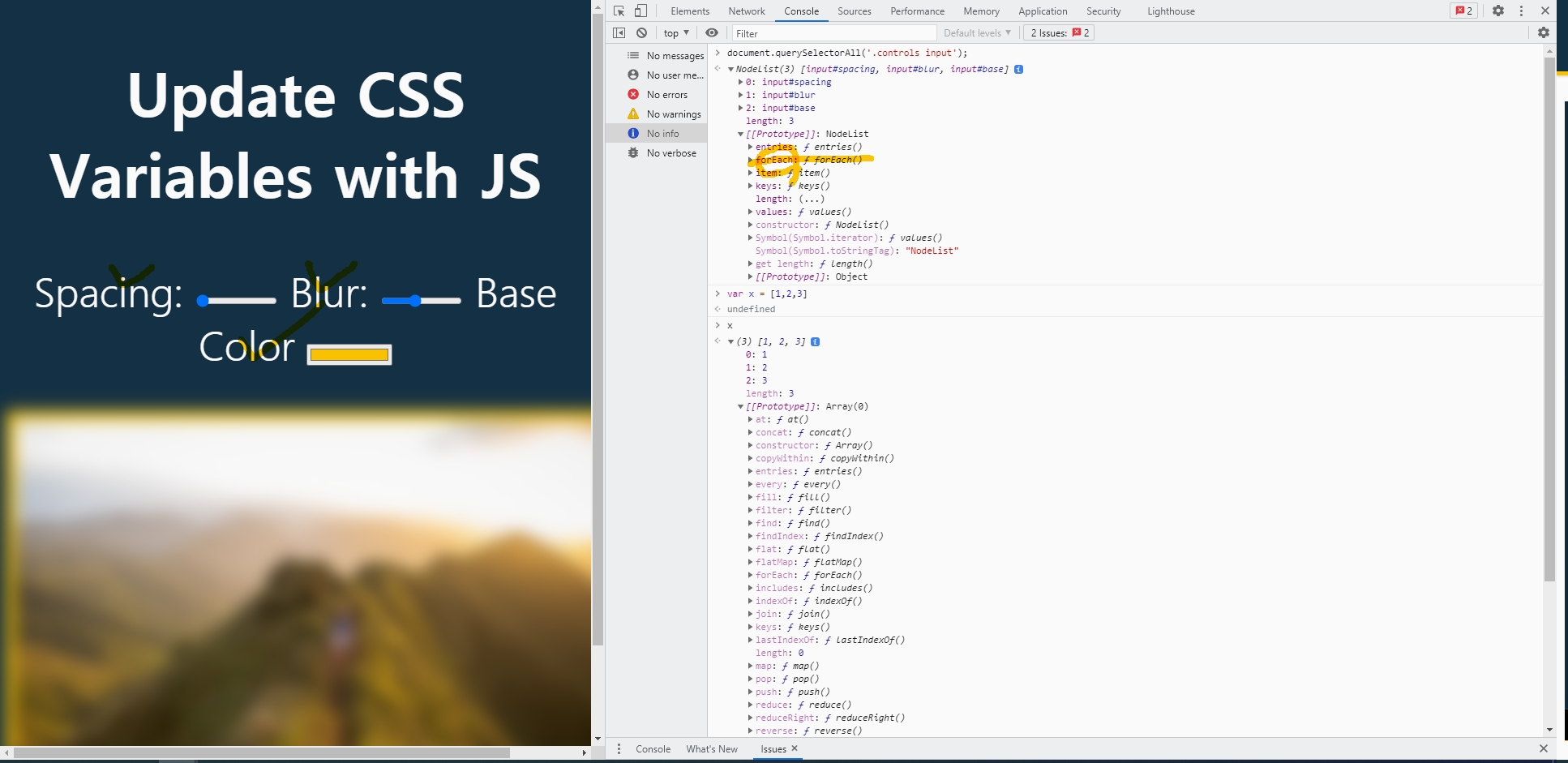
forEach() 메서드는 배열에 활용이 가능한 메서드로, 파라미터로 주어진 함수를 배열 요소 각각에 대해 실행하는 메서드이다.
inputs.forEach(input => input.addEventListener('mousemove',handleUpdate))
이 자바스크립트 코드를 이해하자면, input태그들의 각각의 input 태그들의 이벤트 값들에 mousemove 마우스가 움직일때, handleUpdate라는 함수의 dataset 값에 대해 표시가 된다.
*** 결론적으로, css 의 :root 차상위? 선택자 (html 태그 중 최상위) 기본 설정이 정해지는 css 값이다.
input 태그와 그 요소의 성격에 맞게 css 를 조정해서
img{
padding: var(--spacing);
background:var(--base);
filter:blur(var(--blur));
}
이렇게 Bar 에 따라 사이즈(숫자값이) 조정이 되게끔 해준것..
구현된 모습
'front-end > JavaScript' 카테고리의 다른 글
| [Javascript] await / async 에 대해..(비동기 처리) (0) | 2021.07.14 |
|---|---|
| [JavaScript] event는 어떻게 호출˙발생하고, 어떻게 막지? (0) | 2021.07.08 |
| [JavaScript] strict Mode(엄격모드) 라고 아십니까? (0) | 2021.07.06 |
| [Javascript ] 콜백함수 남용에 대한 위험성.. (0) | 2021.07.06 |
| [JavaScript] 웹 브라우저에 무슨 일이 ?? What happened to web Browser? (0) | 2021.07.05 |