| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 비동기
- RxSwift
- iOS개발
- 글또9기
- ViewBuilder
- 회고
- 개인앱
- 리액트입문
- 알고리즘
- 초보iOS개발자
- Swift알고리즘
- Swift
- 유데미
- 개발회고
- ios
- 글또10기
- 수정중
- 스유
- 클린코드
- JavaScript
- Postman
- 12회차
- 글또x코드트리
- 글또
- github
- UIKit
- SwiftUI
- 왕초보
- 글쓰기
- git
- Today
- Total
playground_avec coding
[React 입문] useEffect, fetch() 로 API 호출 본문

useEffect 를 이용해 dummy data(더미 데이터) 사용 없이 API 호출한다.
우선, fetch('API경로값 ') 을 불러 들이기 위해서는 >>>
1). import { useEffect, useState } from 'react'; 임포트 시켜준다.
2).커맨드 창에서 json-server --watch ./src/db/data.json --port 3001 로 port 지정을 해준다.

3). const [days, setDays] = useState([]); 을 설정해준다.
* useState의 개념
const [state, setState] = useState(initialState);
상태 유지 값과 그 값을 갱신하는 함수를 반환합니다.
다음 리렌더링 시에 useState를 통해 반환받은 첫 번째 값은 항상 갱신된 최신 state가 됩니다.
그 port 명을
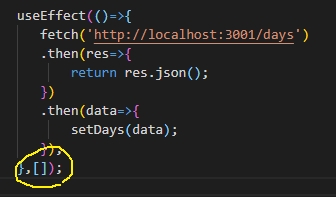
useEffect(()=>{
fetch('http://localhost:3001/days')
.then(res=>{
return res.json();
})
.then(data=>{
setDays(data);
});
},[]);에 넣어준다.

1. 어떤 상태 값이 바뀌었을 때 동작할 수 있는 함수를 작성할 수 있다.
useEffect 의 두번째 매개변수로 배열을 전달 >> 렌더링 >> API 호출
2. 빈 배열 만든 것 체크하고, API 호출해준다. API 비동기 통신을 위해서 fetch를 이용한다.
3. fetch ('API 경로를 적어준다.' ) >> api 경로를 쓰면 promise를 반환한다.
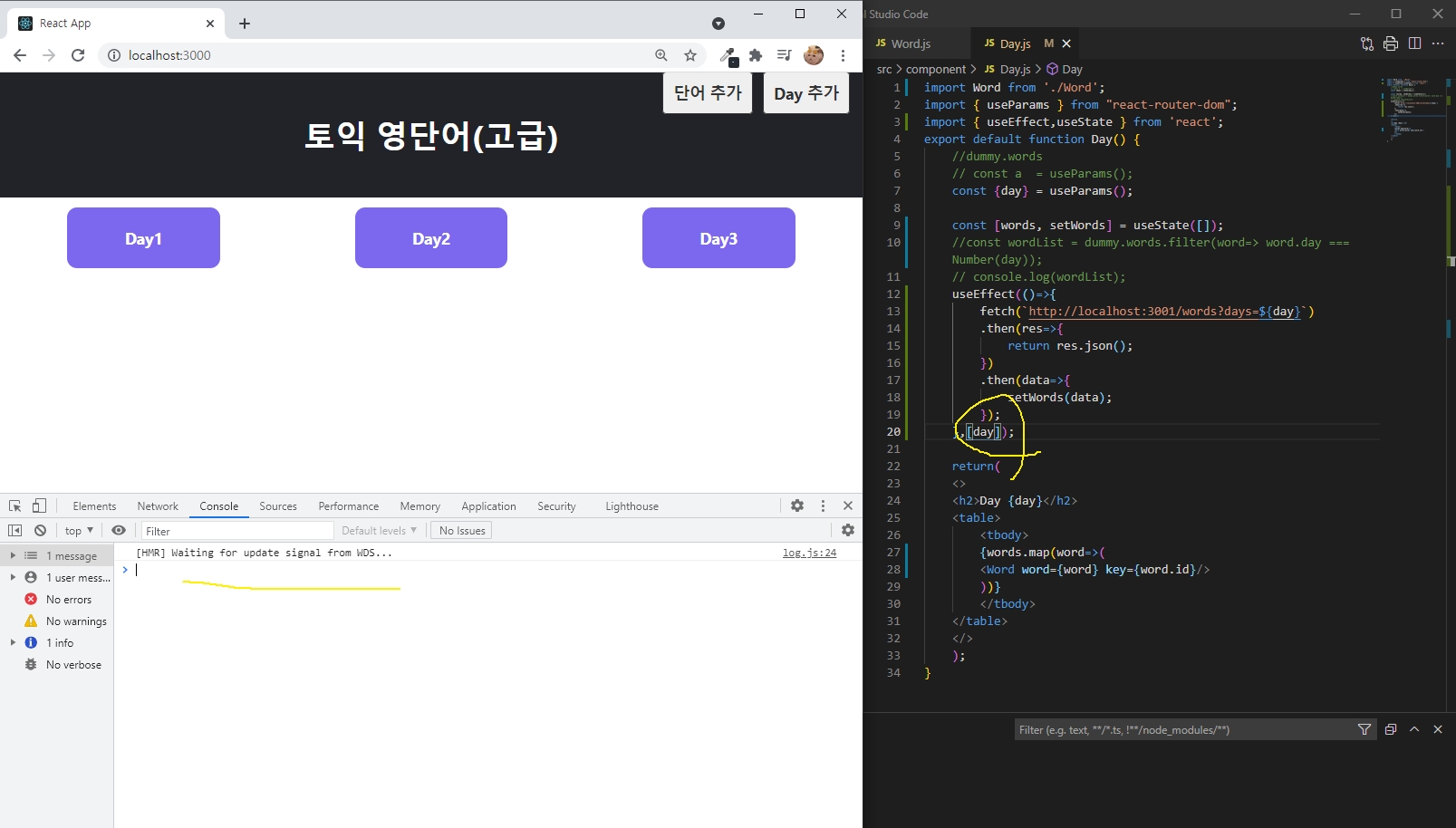
4. react app 내에서 day 들에 관한 버튼 리스트 나타났고, 그에 해당하는 데이터값들도
fetch로 잘 가져오고 있다

* 의존성배열이란 ? *
1. useEffect(effect) ==> 컴포넌트가 렌더링될 때마다 호출됩니다.
2. useEffect(effect, []) ==> 첫 번째 렌더링 후에만 호출됩니다. 즉, 빈 배열을 입력하는 경우는 렌더링 완료되고 최초의 한 번만 api 호출 한다는 의미
3. useEffect(effect, [userId]) ==> 첫 번째 렌더링 후에 호출되며, 이후에 userId가 변경될 때마다 호출됩니다.
*fetch
fetch API를 이용하면 Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는것이 가능하다. 또한 fetch() 메서드를 이용하는 것으로 비동기 네트워크 통신을 알기쉽게 기술할 수 있다.
5. 그렇다면 다른 jsx 파일들의 dummy data 를 사용한 값을 지우고, fetch 로 교체해준다.
Day.jsx 파일
useEffect(()=>{
fetch(`http://localhost:3001/words?days=${day}`)
>>백틱 사용하고, words 하면 다 가져오니까 ?days=${day} 라고 표현
.then(res=>{
return res.json();
})
.then(data=>{
setWords(data);
});
},[])
*API 란..
API(Application Programming Interface)는 소프트웨어 프로그램(애플리케이션) 내부에 존재하는 기능 및 규칙의 집합이다. API는 Human User Interface와 달리 소프트웨어를 통해 상호작용할 수 있다. 즉, API는 API를 제공하는 애플리케이션과 서드파티 소프트웨어 및 하드웨어 등의 것들 사이의 간단한 계약(인터페이스)이라고도 볼 수 있다.
웹 개발에서 보통 API는 개발자가 앱을 통해 사용자의 웹 브라우저에서 상호작용할 수 있도록 하는 코드 기능들( e.g. methods, properties (en-US), 이벤트, URLs), 사용자의 컴퓨터 상에 있는 다른 소프트웨어 및 하드웨어, 또는 서드파티 웹사이트나 서비스의 집합을 의미한다.
6. useParams 를 이용해서 주소창의 문자열이 들어온다.
* 유의할 점..



반면에 의존성배열에 변수를 넣으면 그변수가 변경되었을때만 실행
useEffect(()=>{
fetch(`http://localhost:3001/words?day=${day}`)
.then(res=>{
return res.json();
})
.then(data=>{
setWords(data);
});
console.log(fetch);
},[day]);
day 라는 데이터 값을 빈 배열에 넣어 줘야한다.
words 에 해당하는 전체 단어들이 나열됨으로 day의 ${day} << 연산식..템플릿 문자열, 참고하기!
템플릿 문자열(리터럴)
문자열 안에 변수와 연산식을 혼합하여 사용할 수 있습니다.
let id = '12345';
console.log(`id값은 ${id}입니다.`); //결과: id값은 12345입니다.
`${}`
백틱(`)으로 감싸고 문자열은 그대로 적고 ${연산식}으로 작성
https://dahanweb.tistory.com/110
그 외 참고 해야할 개념들 LIST
** 참고할 개념
자바스크립트와 JSON
http://tcpschool.com/json/json_use_js
*JSON.stringify( ) 메소드
메소드는 인수로 전달받은 자바스크립트 객체를 문자열로 변환하여 반환합니다.
*JSON.parse( ) 메소드
JSON.parse() 메소드는 JSON.stringify() 메소드와는 반대로 인수로 전달받은 문자열을 자바스크립트 객체로 변환하여 반환합니다.
Using Fetch
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
[ 드림코딩 엘리 ]
자바스크립트 Promise >> async.await
https://www.youtube.com/watch?v=JB_yU6Oe2eE&t=522s
*Promise.prototype.then()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise/then
then 메서드는 Promise를 리턴하기 때문에, 이어지는 then 호출들을 손쉽게 연결할 수 있습니다.
then에 핸들러로 전달된 함수가 프로미스를 반환할 경우, 이와 동등한 프로미스가 메서드 체인의 그다음 then에 노출됩니다. 아래 예제에서는 setTimeout 함수로 비동기 코드를 흉내냅니다.
자바스크립트에 대한 개념들은 따로 JAVASCRIPT 카테고리에 정리를 해야겠다.
[ useEffect 에 관한 정보 ]
https://sangcho.tistory.com/entry/React-useEffect-4Tip
*https://simsimjae.tistory.com/401
Using Fetch - Web API | MDN
Fetch API를 이용하면 Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는것이 가능합니다. 또한 fetch() (en-US) 메서드를 이용하는 것으로 비동기 네트워크 통신을 알기쉽게 기술할
developer.mozilla.org
React useEffect: 개발자가 알아야 4가지 팁
* 이 글은 React useEffect: 4 Tips Every Developer Should know 번역하였습니다. useEffect: 4 Tips Every Developer Should Know Check out these 4 tips that will save your code. Use useEffect with Reac..
sangcho.tistory.com
useEffect 완벽 가이드 - 2편, 의존성 배열 deps와 클린업 함수
useEffect 완벽 가이드 - 1편 읽고 오기 이제 우리는 함수형 컴포넌트 내부 함수에서 state, props를 참조할때 이전 값을 가져오는 현상이 발생하는 원인에 대해서 알게 되었습니다. 그럼 이제 최신 상
simsimjae.tistory.com
'front-end > React' 카테고리의 다른 글
| [React 입문] 생성(Create), 읽기(Read), 업뎃(Update),삭제(delete) (0) | 2021.07.12 |
|---|---|
| [React 입문] 더미 데이터,라우터 구현 (json, react-router-dom) (0) | 2021.06.30 |
| 리액트 입문 - 설치와 명령어 쳐보고 구조파악 (0) | 2021.05.25 |