| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트입문
- SwiftUI
- JavaScript
- 유데미
- ViewBuilder
- iOS개발
- 개인앱
- 글또x코드트리
- RxSwift
- github
- UIKit
- 개발회고
- ios
- Swift
- 클린코드
- Swift알고리즘
- 초보iOS개발자
- 왕초보
- 수정중
- 글또
- 비동기
- 글쓰기
- 스유
- 알고리즘
- 회고
- 글또9기
- Postman
- 12회차
- git
- 글또10기
Archives
- Today
- Total
playground_avec coding
리액트 입문 - 설치와 명령어 쳐보고 구조파악 본문
2021.05.05
리액트 설치 -프로젝트 생성
1.vscode terminal 창 드래그
2.npx create-react-app "blog" < 폴더명이 되는 것 네이밍
코드짠것 미리보기 npm start
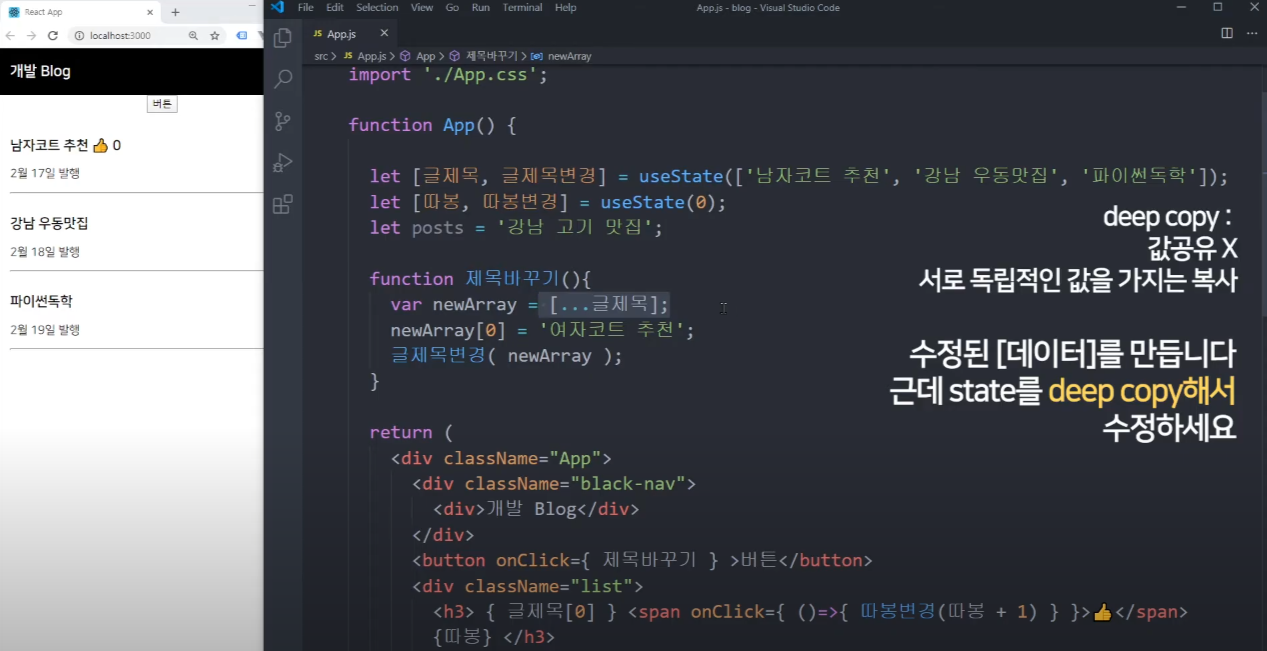
- 메인페이지에 들어갈 HTML 짜는곳 App.js리액트 5강 state 마음대로 변경하는 법
2021.05.11

- deep copy
- reference data type 이란
2. Reference Type (참조 타입)
참조 타입의 데이터는 크기가 정해져 있지 않고 변수에 할당이 될 때 값이 직접 해당 변수에 저장될 수 없으며 변수에는 데이터에 대한 참조만 저장된다. 변수의 값이 저장된 힙 메모리의 주소값을 저장한다. 참조 타입은 변수의 값이 저장된 메모리 블럭의 주소를 가지고 있고 자바스크립트 엔진이 변수가 가지고 있는 메모리 주소를 이용해서 변수의 값에 접근한다.
2.1 Referece Type의 종류
- Object ( array, function, object )
2.2 Reference Type의 변수 복사
각 변수 간에 참조 타입 데이터를 복사할 경우, 데이터의 참조가 복사된다.
var x = { count : 100 };
var y = x;
x.count = 99;
console.log(y); // 99
변수 x와 y는 동일한 참조를 담고 있다. 따라서 동일한 객체를 가리키게 된다.
<array, Object state 데이터 수정 방법>
- 일단 변경함수 써야함
- 변경함수 (대체할 데이터)
'front-end > React' 카테고리의 다른 글
| [React 입문] 생성(Create), 읽기(Read), 업뎃(Update),삭제(delete) (0) | 2021.07.12 |
|---|---|
| [React 입문] useEffect, fetch() 로 API 호출 (0) | 2021.07.01 |
| [React 입문] 더미 데이터,라우터 구현 (json, react-router-dom) (0) | 2021.06.30 |